Mar
Mide la usabilidad de tus páginas con Heatmaps
¿Análisis web? Sí, gracias
Siempre decimos que si hay un medio en el que puedes saber si tu diseño es efectivo ese es Internet. Podemos estudiar e interpretar el comportamiento de nuestros usuarios, corregir o mejorar detalles para que la experiencia de usuario sea óptima y que los objetivos de la web, sean cuales sean, se cumplan.
Una de las herramientas que más ha ayudado a conocer y aplicar la analítica web es Google Analytics, pero no debe ser la única ya que principalmente está basada en el Clickstream (cuantitativo), y tenemos que mirar más allá: escuchar la voz o el comportamiento del usuario (cualitativo).
Heatmaps
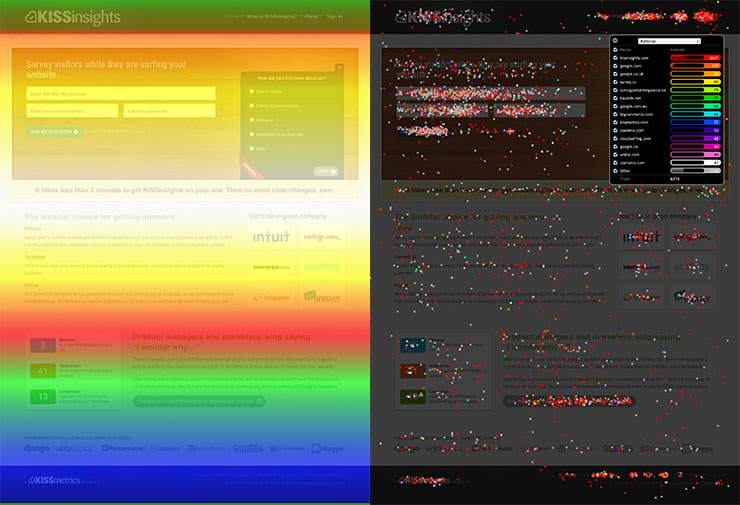
Las herramientas de test de usuario implican más tiempo y recursos, pero hoy vamos a hablar de los mapas de calor o Heatmaps. Originalmente provienen de herramientas Eyetracking muy costosas que estudian el movimiento de la mirada del usuario, identificando donde se ha fijado más y donde menos en un mapa superpuesto a la pantalla.
Los Heatmaps parecían prohibitivos hasta que otra técnica, la del Mouse tracking apareció. Se basa en que el movimiento del ratón (pantalla, scroll) que describe el movimiento de los ojos, y por lo tanto nos da información útil sobre donde ha fijado la atención. No nos engañemos, el Eye Tracking es mucho mejor que el Mouse Tracking, pero no despreciable. Es asequible y nos da bastante información sobre el uso que hacen de nuestras webs, mucho más allá del tracking.
Mouse Tracking Heatmaps Tools
A continuación listaremos unos cuantos recursos al alcance de cualquier presupuesto (de pago y en ayunos casos gratuitos) para poder utilizar esta técnica y saber más de nuestras webs y sus usuarios:
> Heat Map Tracker for WordPress